この記事は Playground: Getting Started を元にしています。日本人の Unity 初心者向けに表現するようにしていますが、不明な点があったらコメントなどでお知らせください。
概要
Unity Playground にはたくさんのカスタム スクリプト コンポーネントが含まれています。これらのコンポーネントは簡単に使うことができて、組み合わせて使う事ができます。これによりプログラミングなしでゲームを作ることができます。このチュートリアルでは、Unity Playground を使って簡単なゲームを自作するやり方を学びます。
1. はじめに
Unity Playground にはたくさんのカスタム スクリプト コンポーネントが含まれています。これらのコンポーネントは一つにつき一つの機能しかもちませんが、簡単に使うことができて、組み合わせて使う事ができます。これらのコンポーネントを組み合わせて使うことで、物理エンジンを使ったいろいろな 2D ゲームを作ることができます。また、ゲームデザインやレベルデザインの入門としてもよい教材となるでしょう。
Unity Playground は簡単に使うことができて、基本的な部分については 30 分程度でとりあえず使えるように作られています。まずはこのチュートリアルをやってみて、次にスクリプトの中身を見てみるとよいでしょう。その時、まずは Movement カテゴリーのスクリプトの中を見てみるとよいでしょう。
Unity Playground に含まれるスクリプトについてもっと知りたいなら、リファレンス ガイドを参照するとよいでしょう。
2. 最初のゲームを作ろう
Unity Playground でゲームを作るのはとても簡単です。まずはシンプルな「宇宙船を動かして、隕石をよける」ゲームを作ってみましょう。
注 Unity Playground を使うには、Unity Editor の基本的な操作ができる必要があります。それについてはこのチュートリアルでは触れていないので、もしまったく Unity を使ったことがない初心者は Unity エディターに触れる のチュートリアルなどで Unity Editor の基本的な操作を学んでおいた方がよいでしょう。
1- プレイヤー(自機)を作る
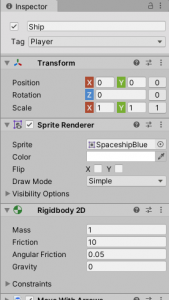
まずは /Images/SpaceShips フォルダーから Hierarchy ウィンドウに宇宙船の画像をドラッグ&ドロップしましょう。宇宙船の画像はスプライトとしてプロジェクトにインポートされているので、Unity は自動的に GameObject を作ってスプライトが表示されるようにしてくれます。この宇宙船がプレイヤー(自機)になります。この GameObject を "Ship" という名前にして、"Player" タグを設定しましょう。タグを設定するには、Inspector ウィンドウの一番上の、名前の下にある Tag というラベルの付いたドロップダウンリストを使います。タグについては後でまた触れることにします。

そうしたら、この Ship を動かせるようにしましょう。そのためには Move コンポーネントを使います。Move コンポーネントはキー入力などでオブジェクトを動かす機能を持っています。もう一つ、Rigidbody2D コンポーネントも使います。Rigidbody2D コンポーネントは GameObject を物理学(力学)の法則に従わせる機能を持っています。例えば Rigidbody2D コンポーネントが追加されている GameObject は重力に従って下に落ちます。/Scripts/Movement フォルダの下にある Move スクリプトを Ship オブジェクトの Inspector にドラッグ&ドロップしましょう。
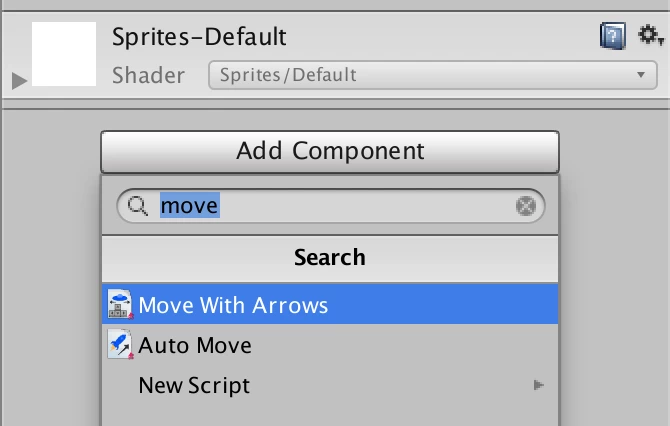
ドラッグがうまくできない時は、Inspector ウインドウの下の方にある Add Component ボタンをクリックして同じことをすることができます。Add Component ボタンをクリックして検索窓に move と入力し、検索結果に表示される Move With Arrows という項目を選びましょう。

Move スクリプト コンポーネントを追加すると Rigidbody2D コンポーネントも一緒に追加されます。これは Move スクリプトが動くためには Rigidbody2D が必要である、とスクリプト内に書かれているためです。
ヒント: ギズモの表示を調節する
Unity Playground のスクリプトを追加したことにより表示されるアイコンが大きすぎて邪魔になってしまうことがあります。

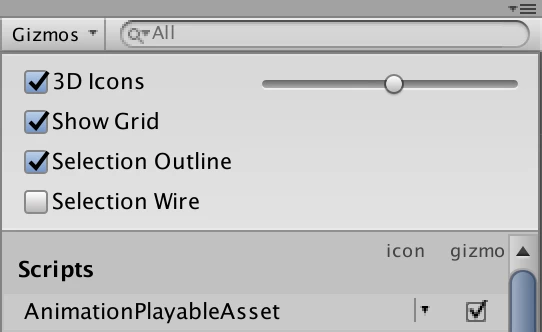
このような時はシーンビューの "Gizmos" ドロップダウンリストからアイコンを小さくすればよいでしょう。"3D Icons" スライダーを左に動かすとアイコンは小さくなります。適切な大きさになるように調節しましょう。

2- 物理学(力学)的な動きを調節する
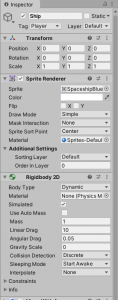
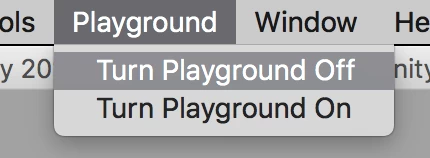
これ以降の作業をする前に、Unity Editor の "Playground" メニューから "Turn Playground Off" を選んでおきましょう。これを選ぶと、Unity Editorの Inspector の表示が標準に戻ります。"Turn Playground On" にすると Inspector の表示が「Playground 用」の表示になりますが、この表示にしておくと今後 Unity を学ぶ時に困ることが予想されるので、Off にしましょう。以降の説明は "Turn Playground Off" を選んでいる事を前提としています。


次に、Ship の物理学的なパラメーターを調節していきましょう。Rigidbody2D コンポーネントの "Gravity Scale" の設定値を 0 にすると、Ship は落ちていかなくなります。また、Move With Arrows コンポーネントの "Type Of Control" の設定によって、上下左右をカーソルキー(矢印キー)で操作するか WASD キーで操作するかを変えることができます。同じく Move With Arrows コンポーネントの "Orient to direction" にチェックを入れることにより、進行方向を向くことができます。さあ Unity Editor の上の方にある Play ボタンをクリックしてゲームを動かしてみましょう。
Ship を操作してみると、滑り過ぎて思い通りに操作するのが難しいと感じると思います。これを改善するために Rigidbody2D コンポーネントの "Linear Drag" の設定値を 10 に調整します。もう一度実行してみると、滑らなくなっているはずです。その代わり Ship が動く速さはかなり遅くなります。
速さを調節するために、Move With Arrows コンポーネントの "Speed" パラメーターを変えてみましょう。8 を設定して実行すると、Ship の操作はだいぶスムーズになると思います。
ヒント: プレイモード
実行中(プレイモード)の時に Inspector からコンポーネントの設定値を変えることもできますが、その場合は実行を停止した時に変更した設定値は全て元に戻ります。設定を変えたい時は必ず停止中(実行していない時)に変更するようにしましょう。実行中に設定値を変えても戻るということを利用して、テストとして実行中に設定値をいろいろ変えてみる、という使い方をするのもよいでしょう。
3- 障害物を置いて衝突判定を設定する
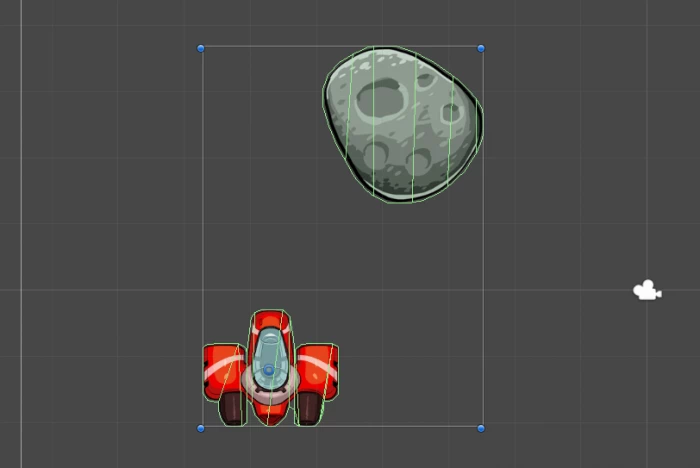
プロジェクトは操作できるものになりましたが、これだけではまだ「ゲーム」とは呼べないでしょう。次は、Ship が避けなければならない障害物を追加しましょう。/Images/Asteroids フォルダの中から隕石のスプライトを Hierarchy ウインドウかシーンビューにドラッグ&ドロップしましょう。Ship を作った時と同じように Unity は自動的に GameObject を作ってくれます。
次に、隕石のオブジェクトに Rigidbody2D と PolygonCollider2D コンポーネントを追加します。PolygonCollider2D はオブジェクトが他のオブジェクトと衝突する(ぶつかる)ようにする機能を持っています。Ship にも PolygonCollider2D を追加してください。

Ship と隕石に PolygonCollider2D を追加したら、実行してみましょう。Ship が隕石を押せるようになっています。Ship と同じように、隕石の Gravity Scale を 0 にすると隕石は勝手に落ちなくなります。また、隕石オブジェクトに追加されている Rigidbody2D コンポーネントの設定値 "Linear Drag", "Angular Drag", "Mass" を調整して隕石の動き方をいじってみましょう。例えば "Mass" を 10 に設定すると、隕石は重くなって Ship にぶつかられても飛んで行かなくなります。
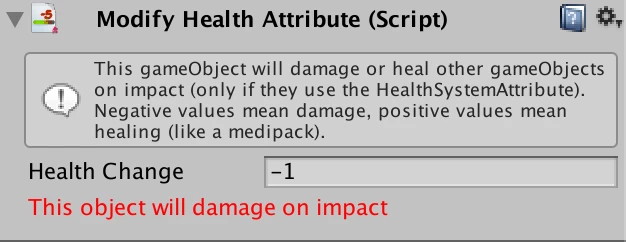
次は、隕石を「ぶつかってはいけないもの」にしてみましょう。/Scripts/Attributes フォルダの ModifyHealthAttribute コンポーネントを隕石に追加してください。

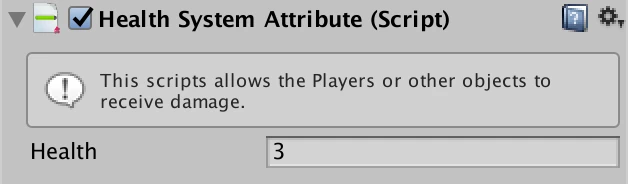
そうしたら、次に Ship がダメージを受けるように設定します。そのためには、HealthSystemAttribute コンポーネント(これも /Scripts/Attributes フォルダにあります)を Ship に追加する必要があります。

このコンポーネントはプレイヤーに HP のシステムを追加できます。また HP の初期値を設定することもできます。最後に、隕石のオブジェクトをプレハブ化して複製 (Duplicate, ショートカットは Ctrl + D) し、Ship の周りに配置しましょう。
ヒント: プレハブ
隕石を複製する前に、プレハブ化しておいた方がいいでしょう。そうしておけば、あとで隕石の設定を変えたい時に複製した全部の隕石の設定を一度に変えることができます。
もしプレハブについて詳しく知りたい場合は、マニュアル か チュートリアル を見るとよいでしょう。
プレハブは複雑なゲームや複数人でゲームを作る時にとても重要になる Unity の基本コンセプトですが、ここではいったん置いておきます。まずは最初のゲームを作りましょう。
4- ユーザーインターフェイス (UI) を追加する
現時点ではまだプレイヤーがダメージを受けた場合にもそれがよくわからないでしょう。なので、プレイヤーの HP がいくつなのかを表示する UI を追加しましょう。/Prefabs フォルダの下にある UserInterface プレハブを Hierarchy ウインドウにドラッグ&ドロップしてください。ゲームビューを見ると、Score と Health を表示する UI が追加されています。
実行してみましょう。隕石にぶつかると Health が減り、Health が 0 になるとゲームオーバーになります。
これで隕石に囲まれた空間ができました。実行して隕石にぶつからずに動き回れるかテストしてみましょう。ゲームは難しくなければいけませんが、難しすぎてもいけません。隕石の位置を調整してはテストを繰り返しましょう。これがゲームバランスの調整であり、レベルデザインということです。
5- ゲームの目的を作る
これをどのようなゲームにしていきましょうか。今回は、「隕石にぶつからないように Ship を操作し、星を集める」というゲームにしていきましょう。星を全て集めればクリアとし、隕石にぶつかり過ぎるとゲームオーバーになる、というゲームです。
そうしたら、/Images/GameElements フォルダーの下にある Star のスプライトをシーンビューにドラッグ&ドロップし、/Scripts/Attribute フォルダーの下にある CollectableAttribute スクリプトを追加してください。これで星はアイテムになり、集めると点が入るようになります。
ただし、アイテムを獲ったことを判定するために、当たり判定を追加しなければなりません。星のオブジェクトに PolygonCollider2D を追加して、今回は "Is Trigger" プロパティにチェックを入れてコライダーをトリガーにします。
ヒント: トリガー
トリガーは特別なタイプのコライダーです。トリガーを使うことで、そのオブジェクトは別のオブジェクトにぶつかっても跳ね返らずに通り抜けるようになります。ただし Unity は2つのオブジェクトが接触していることを判定し、接触時に何かをさせることができます。
例えば、トリガーはプレイヤーがゴールに到着したことを判定する時に使うことができます。トリガーを出口に置いて、プレイヤーがそれに接触した時に "Stage Clear" と表示と表示させるといった感じです。プレイヤーにはトリガーそのものは見えないけれども、トリガーは「出口に着いた」という状況を検出することができるということです。
6- クリアー条件
ゲームを実行すると、星を獲得できるようになっているはずです。ここで、星をプレハブ化しておいた方がよいでしょう。そして星を好きなだけ複製しましょう。例えばシーン内に 5 個の星を配置する、としましょう。そうしたら星を適当にいろいろな位置に配置し、簡単に取れる星や取るのが難しい星を作りましょう。こうして、徐々に難しくなるようにゲームを作ります。
最後に、シーンに配置した UserInterface オブジェクトを選択し、Inspector から UI Script スクリプト コンポーネントの "Game Type" を "Score" に設定し、"Score To Win" を 5 に設定します。シーンを実行し、5 個の星を獲得したら "Player 1 wins!" と表示されることを確認しましょう。
おめでとうございます。これで「はじめてのゲーム」を作ることができました。あとは操作性や難易度、ステージ構成に納得するまでいろいろと弄り回しましょう。
次のステップ
これで、Unity と Unity Playground の最初の一歩を踏み出すことができました。先へ進んで、Playground を使ったもっと複雑なゲームを作っていきましょう。リファレンス ガイドには各スクリプトについての説明があります。ここまで使っていない機能についてもすべて説明されています。もしくはチュートリアルの次のステップ(全体的なコンセプト)へ進み、理解を深めるのもよいでしょう。
補足 ゲームの作り方を学ぶには、1980 年代くらいの古いゲーム(アステロイド、アルカノイド、スペースインベーダー、フロッガー等)を真似して作ってみるのもよいでしょう。なぜならこれらのゲームはルールが単純だからです。はじめは単純なゲームを作って、上達するにつれてもっと細かい機能を追加したり動作を洗練させることができるようになります。
もしゲームのアイデアが欲しいなら、プロジェクトの /Examples フォルダーの下にいくつかゲームがあるのでそれを実行してみましょう。シーン内の GameObject を Inspector で見て、どうやってそれを作っているのか調べ、同じものを作ってみたりしてみましょう。
3. 全体的なコンセプト
ここでは Playground の基礎的なコンセプトをざっと説明します。これらを使うと初心者でもより複雑なゲームをつくることができます。
Information(情報)と Warning(警告)
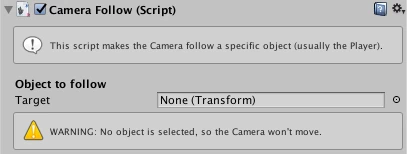
Playground のカスタム スクリプトは全て先頭に「情報」としてそのスクリプトが何をするものなのか説明されています。

また、多くのスクリプトは何か問題がありそうな時には警告メッセージ(黄色い三角のマーク)を表示します。思った通りに動かない時などに、それらのメッセージが「何が悪いのか」についてのヒントになることがあるので、警告メッセージはきちんと読んで意味を理解するようにしましょう。
当たり判定
Playground のゲームロジックを制御するスクリプトはほとんど全て当たり判定を使っています。これは、2つのオブジェクトが衝突または重なった時に何かが起きるということです。重なっていることを判定するにはコライダーをトリガーとして設定します。
例えば、「敵にぶつかった時にダメージをくらう」「何かに接触したらステージクリアーとする」「コインやパワーアップのアイテムを獲る」「体当たりしてドアを開ける」といった事をコライダーやトリガーで作ることができます。
他には、キャラクターが他のキャラクターの前からぶつかったらセリフを表示する、といったこともできます。/Examples/Roguelike にあるゲームでそういうことをやっています。
もし、正しく作ったつもりなのに思ったように動かない時は、まずきちんとコライダーを追加して設定しているかを疑ってみましょう。
Tag(タグ)
タグを使うとオブジェクトを分類することができます。それでオブジェクトは特定のオブジェクトに衝突・接触したかどうかを判定できます。タグを使わないと、オブジェクトを区別するのはかなり面倒です。
当たり判定と同様に、多くのスクリプトはタグを正しく設定していないと正しく動きません。もし、あるべき動作と違う挙動をしているのではないかと思ったら、リファレンス ガイドを確認して、重要なタグについて見落としていないか確認しましょう。
カスタムグラフィックのインポート
Playground の /Import フォルダの下にはゲーム作成に使えるたくさんのスプライトが最初から置いてありますが、好きな(2D の)画像を使うこともできます。
自分の好きな画像を使うには、エクスプローラー(Mac の場合は Finder)から画像ファイルを Project ウインドウにドラッグ&ドロップするだけでゲームで使えるようになります。画像ファイルはスプライトとしてプロジェクトにインポートされ、すぐに使うことができます。プロジェクトにインポートされたスプライトはシーンビューまたは Hierarchy ウインドウにドラッグ&ドロップするだけで、GameObject が作られてゲーム内で使うことができます。
ゲームの見栄えを良くするために知っておくべきことがあります。「四角」でない画像は透過されてなければいけない、ということです。透過処理されていない画像は四角く枠が表示されてしまいます。透過がサポートされているよく使われる画像フォーマットは png, gif があります。jpg (jpeg) は透過をサポートしていません。また、Unity ではアニメーション GIF を再生できません。
高度な情報
ここまでの内容を理解された方は、次のステップとして以下のことを理解することで Unity と Playground をより理解することができるでしょう。また、教育者(人に教える人)向けの情報もこちらで扱います。
CheetSheet
CheetSheet とは日本語で「カンニングペーパー」「虎の巻」のような「ちょっと見て役に立つもの」という意味です。プロジェクトの /Documentation フォルダの中に PDF として含まれています。内容はたくさんある Playground の各スクリプトのアイコンと、それぞれがどのような機能を持っているかの短い説明が一覧になっています。ただしこれは英語で書かれています。日本語情報で各コンポーネントの機能を知りたい場合は Playground リファレンス ガイド を参照してください。
プロジェクトの構造
Assets 以下のフォルダ
Documentation フォルダの中には文書(ドキュメント)が含まれています。この文書と リファレンス ガイド 、そして前述した CheetSheet が含まれています。すべて英語で書かれています。
/Images フォルダは画像データが含まれています。これらはプレイヤーキャラクター、敵キャラクター、ゲームの要素、背景などに使えます。もちろん外部から画像データを取り込んで使う事もできます。
/Scripts フォルダは Playground の心臓部です。ここには C# スクリプト(スクリプト コンポーネント)が入っています。ほとんどのスクリプトはそのまま使うことができますが、一部のスクリプトは GameObject に Tag をつける必要があります。Tag については後述の Tag セクションを参照してください。
/Examples フォルダには Playground で作られたミニゲームがいくつか入っています。これらのシーンから使い方を学んでもよいし、これらのシーンを改造していくのもよいでしょう。
/_INTERNAL_ フォルダは特別なフォルダです。ここはある程度学習が進んで、Playground が内部的にどのように動いているかを理解するまで変更を加えたりしない方がよいでしょう。ここには Playground のベースとなるスクリプト、文字を表示するためのフォント、gizmo を表示するための元データ、エディタ拡張スクリプトなど、Playground が動くために必要ですが、初学者が気にすべきではないものが含まれています。
Tag
一部のスクリプトは、Tag を使って動作する対象を絞り込んでいます。例えば、Jump スクリプトを使って Check ground をチェックすると、「プレイヤーが地面に立っている時」だけジャンプさせることができます。つまり空中にいるときにさらにジャンプすることはできなくさせることができます。その時、Ground を指定することによって「地面」と判断する GameObject をタグを使って絞り込むことができます。
Playground を Asset Store からインポートする時に、ProjectSettings をインポートすると、デフォルトのものに加えて既にいくつかのカスタム タグが定義されています。Playground では以下のタグを使います。
- Player, Player2 はプレイヤーを判別するために使われます。UserInterface プレハブを使うと、UI にプレイヤーの Health や Score を表示しますが、これらのタグが適切に設定されていないと Health や Score が正しく表示されません。
- Enemy タグはサンプルシーンなどでは使われていませんが、弾などがどの GameObject に影響を与えるか設定する時に使うのがよいでしょう。
- Bullet は「飛んでいく武器」である GameObject に使います。
- Ground はプレイヤーがジャンプする時に「地面」として判定する GameObject を判別するために使います。
Player タグ以外のタグは、どのタグがついている GameObject を対象にするか指定できることがあります。例えば、Jump スクリプトは地面と判定する対象となるタグを指定することができます。必ずしも Ground タグを使う必要はなく、自分で定義したタグを使う事もできます。
Condition スクリプトを使う時には、特定のタグがつけられた GameObject と当たり判定が発生した時に何かを実行させることができます。
プログラミングをする時にはタイプミスに気をつけなければなりませんが、タグをリストから指定する時は、「現在定義されているタグ」がリストに表示されるので、タイプミスをする心配はありません。
ユーザーインターフェイス (User Interface, UI)
UI は UserInterface プレハブにその機能が実装されています。UserInterface プレハブはプロジェクトの /Prefabs フォルダにあります。このプレハブをシーンに置くだけで、Player の Health と Score を表示することができます。2人プレイモードを選択した場合は、両方のプレイヤーの Health と Score を表示します。
UserInterface プレハブは Inspector から Game type を設定し、以下のようなモードのゲームを作ることができます。
- Score Mode: プレイヤーが設定されたスコアに到達すると、プレイヤーが勝ったことが表示されます。二人プレイモードの時は、どちらが勝ったのか表示されます。
- Life Mode: プレイヤーの Health が 0 になると Game Over と表示されます。
- Endless Mode: ゲームオーバーや勝利条件などを設定しないモードです。
カスタム インスペクター
Playground カスタムインスペクターを多用しています。Unity の組み込みコンポーネントと Playground のスクリプトとの両方で使っています。Playground では初学者のために一部の UI を非表示にしたり、プロパティの名前を変えたりしています。
Playground によるカスタムインスペクターを無効にする
メニューバーから Playground を選び、Turn Playground Off を選ぶと、Playground によるカスタムインスペクターを無効にできます。デフォルトの Unity の UI に戻したい時は無効にしてください。

Turn Playground On を選ぶと、カスタムインスペクターを有効にすることができます。有効・無効の切り替えには数秒から数十秒かかります。