準備
- 新しいプロジェクト (2D) を作る
- Asset Store から 2D Game Kit をインポートする(もしくはこちらから unitypackage をダウンロードしてインポートする)
- Project ウィンドウから Assets/2DGameKit/Scenes/Start を開いて実行する
- 操作方法は以下の通り
- WASD - キャラクターを動かす
- Space - ジャンプ
- S + Space - 降りる
- O/K - 遠距離/近距離攻撃(最初は使えない)
- ESC - メニューを開く
- サンプルゲームを遊んでみましょう
新しいシーンを作り、そこにステージを作る
- メニューの Kit Tools > Create New Scene... を選ぶと、必要なオブジェクトが設定された新しいシーンが作られるので実行する
- 足場が何もないので、実行を停止して部品を置いていく
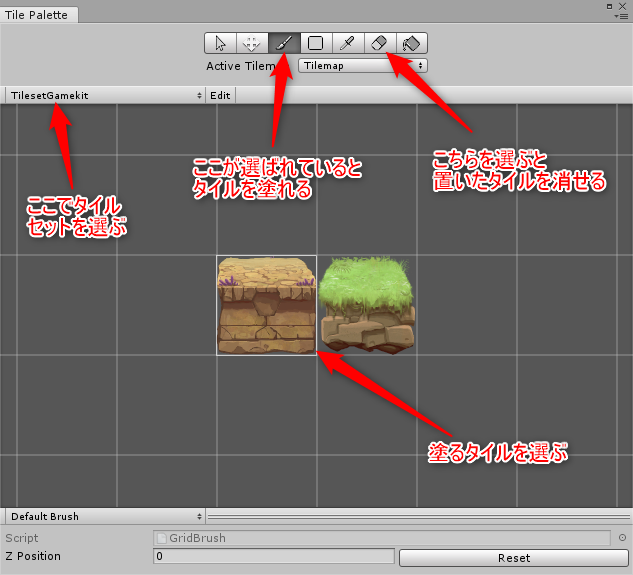
- メニューの Window > 2D > Tile Palette を選ぶ
- 以下の要領でタイルを選び、シーンを塗ってみる

- これは Unity のタイルマップという機能を使っている。この機能を使うと、スプライトのパーツ(タイル)を塗って 2D ゲームのマップを簡単に作ることができる
- このプロジェクトにおいては、スクリプタブル タイルという高度な機能を使って、自動的に置くタイルを変更している
既存の Prefab を置く
- Project ウィンドウの /Assets/2DGameKit/Prefabs/Environment/ にある Acid, Spikes というプレハブをシーンに配置する
- シーンを実行して、それらにぶつかって以下を確認する
- Acid に落ちるとスタート地点に戻る
- Spikes にぶつかるとダメージを受ける
動く床を作る
- /Assets/2DGameKit/Prefabs/Interactables/MovingPlatform プレハブをシーンに追加する
- シーンを実行して左右に動くことを確認する
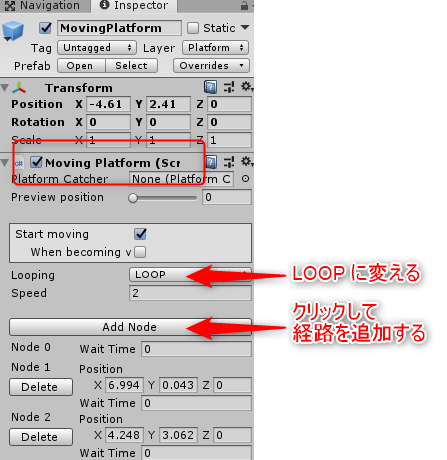
- 実行を停止し、MovingPlatform オブジェクトの Moving Platform コンポーネントの設定を変える
- Looping を BACK_FORTH から LOOP に変える
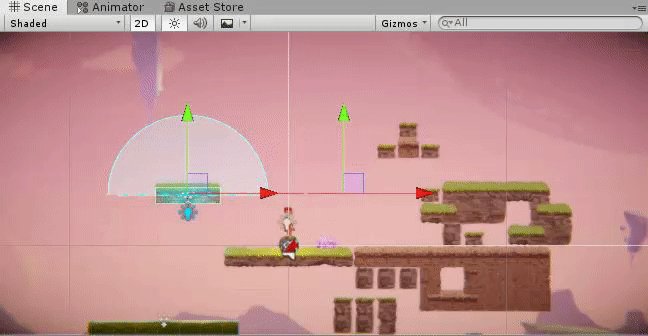
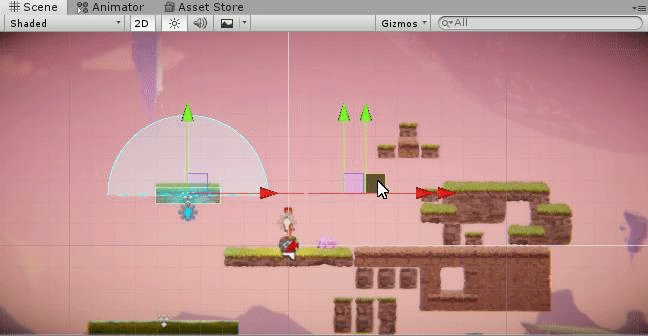
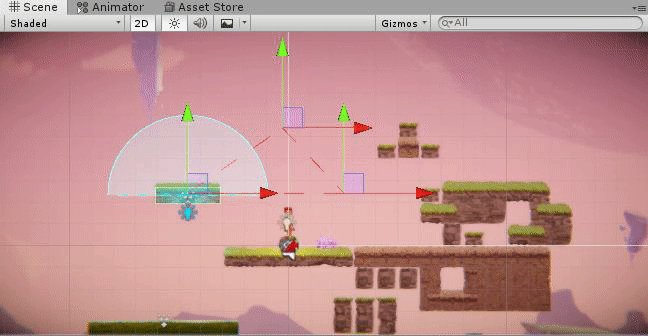
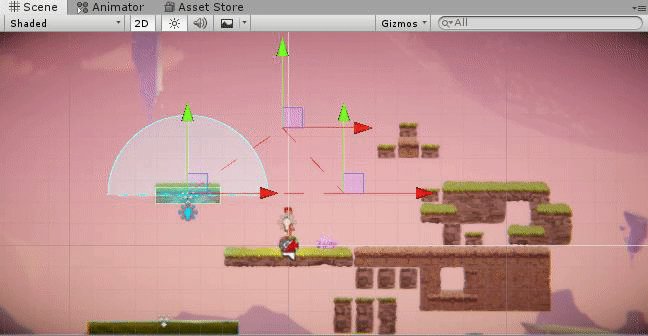
- Add Node ボタンをクリックして経路を追加し、シーンビューで経路を動かす


- 実行して、作った経路を動く床が巡回することを確認する
プレイヤーをテレポートさせる
- /Assets/2DGameKit/Prefabs/SceneControl にある TransitionStart プレハブを 2つ シーンに追加する
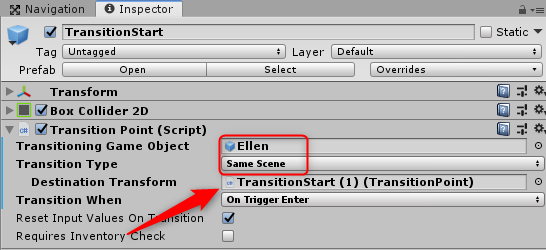
- 片方の TransitionStart オブジェクト - Transition Point コンポーネントの設定を次のように変える
- Transitioning Game Object に、Hierarhy から Ellen(プレイヤー)をアサインする
- Transition Type を Same Scene に変える
- Destination Transform にもう一つの TransitionStart オブジェクトをアサインする

- 同じプレハブで、Transition Type を Different Zone にすることで、別のシーン (Zone) にワープさせることができる
- 別のシーンにワープする時は、Build Settings の Scenes In Build にそのシーンを追加しておくこと
スイッチ (PressurePad) を踏んだらドアが開く
何かをすることで(イベントを起こすことで)ドアが開く、というギミックを作ることができる。
- 次の2つのプレハブをシーンに配置する
- /Assets/2DGamekit/Prefabs/Interactable/Door
- /Assets/2DGamekit/Prefabs/Interactable/PressurePad
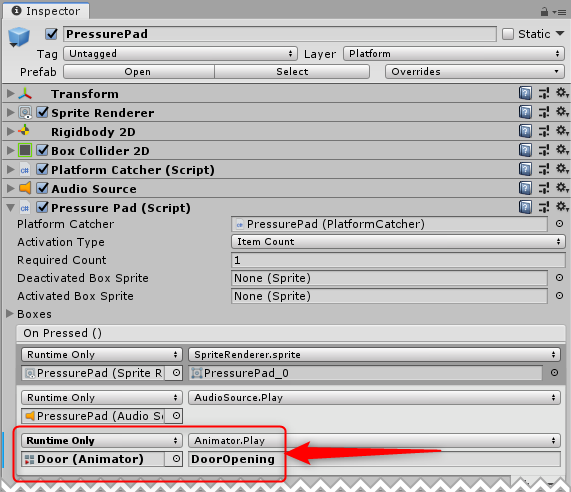
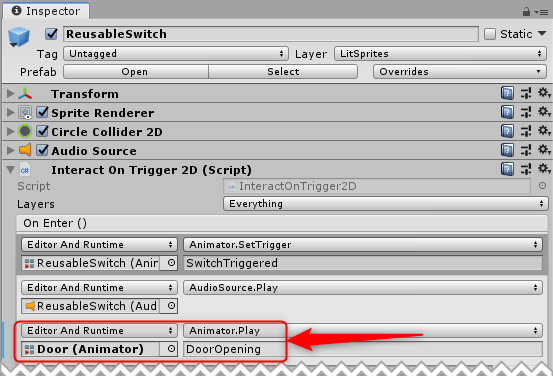
- PressurePad と Door を以下のように関連付ける

- シーンを実行して「スイッチを踏んだらドアが開く」ことを確認する
参照
ポイント
- ドアを開けるのに、Animator.Play と State を指定していることに着目する
- つまり、対象オブジェクトの Animator Controller を確認すると、ドアを閉じる State があり、それを指定すればドアを閉じることができる
- PressurePad の以下の設定で、上に載っているものの数や重さでスイッチを入れることができる
- Activation Type: Item Count/Item Mass - 上に載っているアイテムの数でスイッチが入るのか、重さで入るのか
- Required Count/Mass - スイッチを入れるために必要なアイテムの数/重さ
- トリガーとして /Assets/2DGamekit/Prefabs/Interactable/SingleUseSwitch, ReusableSwitch プレハブを以下のように設定して使うこともできる

敵を配置する
- 敵は以下の2種類のプレハブがある
- /Assets/2DGamekit/Prefabs/Enemies/Chomper
- /Assets/2DGamekit/Prefabs/Enemies/Spitter
- Chomper は体当たり攻撃 (Melee) を仕掛けてきて、Spitter は弾を吐いてくる (Ranged)
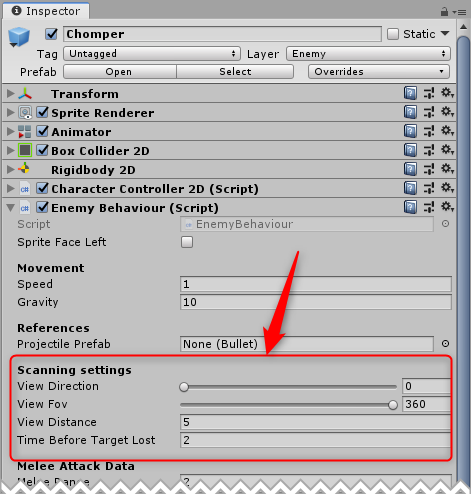
- 以下のように Scanning settings で「索敵範囲」を指定することができる

参照
ポイント
- Spitter は動かない
- Chomper は動いていて、近づくと体当たりしてくる
- 敵のプレハブには、子オブジェクトに SFX をコントロールする機能がある
- /Assets/2DGamekit/Prefabs/Enemies/EnemySpawner プレハブで敵を spawn させることができる
ダメージを与える
Damager コンポーネントを追加したオブジェクトは、Damagable コンポーネントを追加したオブジェクトにダメージを与えることができる。
- 敵 (Spitter) を配置して、その上に /Assets/2DGamekit/Prefabs/Interactable/PushableBox プレハブを配置する
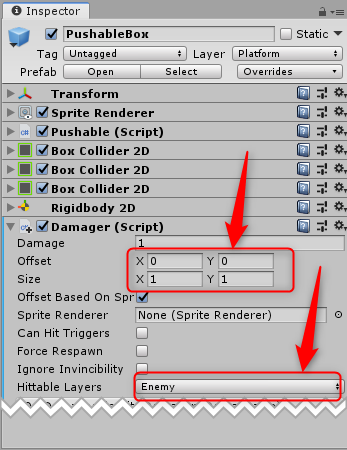
- PushableBox オブジェクトに Damager コンポーネントを追加し、以下のようにして「敵に当たるように」設定し、当たり判定の範囲を設定する

- シーンを実行して PushableBox が敵の上に落ちて敵を倒すことを確認できれば OK です
参照
ポイント
Damager > Damagable の関係を使うと次のようなことができる
- Spike プレハブに敵を触れさせて倒す
- 任意のオブジェクトを敵に当てて倒す
- 敵に任意のオブジェクトを破壊させる
その他のプレハブの説明
- /Assets/2DGamekit/Prefabs/Audio/BackgroundMusicPlayer
- BGM を鳴らす
- /Assets/2DGamekit/Prefabs/Interactable/ 以下のプレハブ
- Bridge - 単なる足場
- DestructableColumn - 破壊できる柱
- DestructableWall - 破壊できる大岩
- HealthPickup - 体力回復アイテム
- PassThroughPlatform/PassThroughPlatformLong - 下から通り抜けられる足場
シーン間を移動する
- 新しいシーンを(もうひとつ)作る
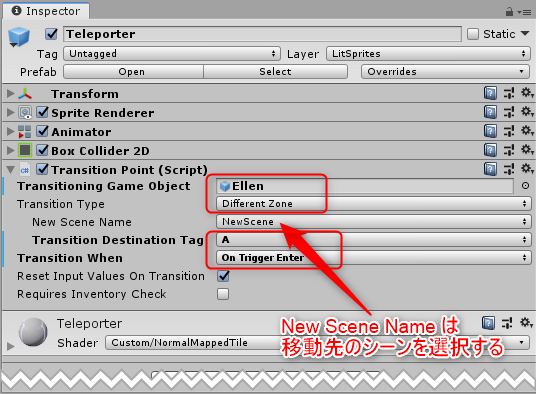
- /Assets/2DGamekit/Prefabs/Interactables/Teleporter プレハブをシーンに配置し、次のように設定する

- 移動先のシーンの移動先にしたい地点に /Assets/2DGamekit/Prefabs/SceneControl/TransitionDestination プレハブを配置し、以下のように設定する

- シーンを実行し、Teleporter に入ったらシーンのロード画面が表示され、TransitionDestination にキャラクターが移動することを確認する
その他
どこからどこへ移動するかはタグでペアを指定する。Transition Point コンポーネントは任意の GameObject を移動させられるが、シーン間移動はプレイヤー以外のオブジェクトは移動させられない。
移動元は、/Assets/2DGamekit/Prefabs/SceneControl/TransitionStart プレハブでもよい。これは移動元となるもっとも基本的なプレハブとなる。
メッセージを表示する
イベント発生時にメッセージを表示する。
- /Assets/2DGamekit/Prefabs/UIPrefabs/DialogueCanvas プレハブをシーンに配置する
- 名前で想像できる通り、メッセージを表示するための Canvas である
- /Assets/2DGamekit/Prefabs/Interactables/InfoPost プレハブをシーンに配置する
- 触ったら情報が表示される(ような形の)オブジェクト
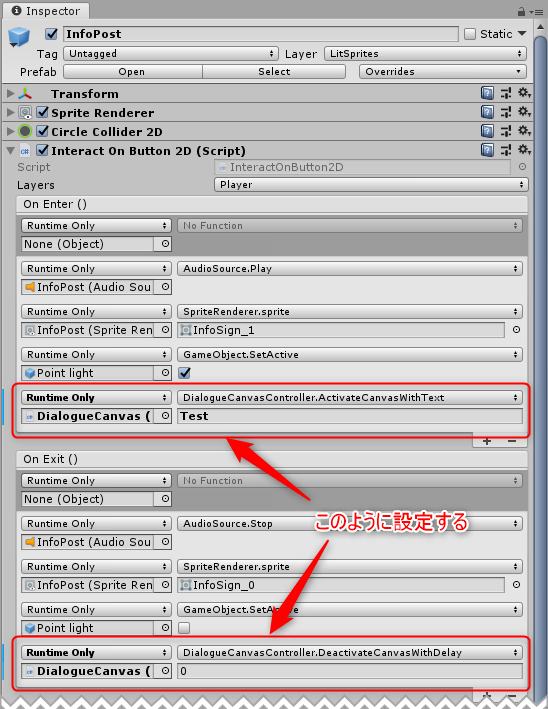
- InfoPost を以下のように設定する

- シーンを実行し、InfoPost に触れるとメッセージが表示されることを確認する
その他
ActivateCanvasWithText のパラメーターに日本語を指定すると適切に表示されない。これは TextMesh Pro を使っているからで、TextMesh Pro で日本語を表示するためには以下のようにしてフォント アトラスを作る必要がある。
メッセージを表示するイベントは InfoPost でなくてもよい。例えば PressurePad でもよい。InfoPost は 2D の Trigger と InteractOnButton2D を組み合わせているので、この組み合わせさえあれば他はなんでもよい。
アイテムを集めると開く扉を作る (Inventory 1)
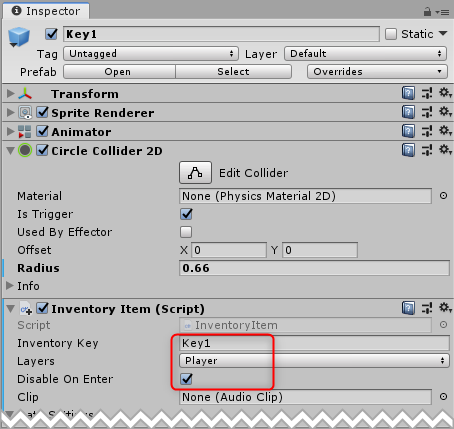
- /Assets/2DGamekit/Prefabs/Interactables/Key プレハブをシーンに3つ配置し、以下の変更を加える
- それぞれ Key1, Key2, Key3 に名前を変える
- 3つのオブジェクトに Inventory Item コンポーネントを追加し、Layers に Player を設定する
- 3つのオブジェクトの Disable On Enter にチェックを入れる
- 3つのオブジェクトの Collider の大きさを調整する
- それぞれの Inventory Key に Key1, Key2, Key3 と設定する
- 全て設定すると以下のようになる

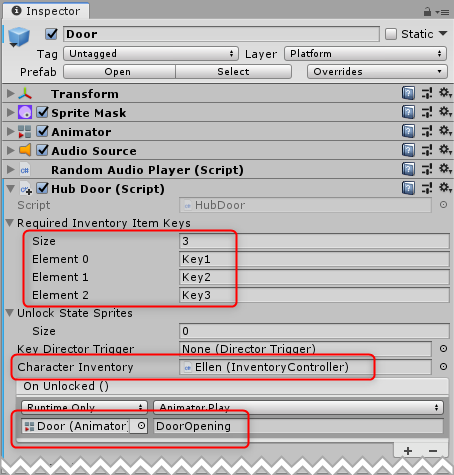
- /Assets/2DGamekit/Prefabs/Interactables/Door プレハブをシーンに配置する
- Door に Hub Door コンポーネントを追加し、以下のように設定する

- HubDoor.cs の 34~35 行目の以下の部分をコメントアウトする
keyDirectorTrigger.OverrideAlreadyTriggered (true); m_SpriteRenderer.sprite = unlockStateSprites[stateIndex];
- 実行して3つのキーを取るとドアが開くことを確認する
その他
コメントアウトを行った理由は以下の通り。現行バージョンで以下の問題が修正されている可能性があるので、一度コメントアウトをしないで実行してみてもよいと思う。
- KeyDirectorTrigger はリファレンスによると「設定しなくてもよい」はずなのだが、このコードだと設定しないと NRE が発生するため
- UnlockStateSprites を設定して「キーを取るごとに表示が変わる」ように設定すれば2行目はコメントアウトしなくてもよい
上記の設定は、アイテムに Inventory Item コンポーネントを追加することにより、Inventory Controller(プレイヤー Ellen に追加済み)で持ち物として管理することができる。Hub Door に設定したキーのアイテムが全て Inventory に追加されると、Unlock されて OnUnlocked イベントが発生する。
参照
アイテムを拾って武器を使えるようにする (Inventory 2)
プレイヤーの武器を使えない状態にしておき、アイテムを取ったら武器が使えるようにする。
- メニューから Kit Tools > Create New Scene を選んで新しくシーンを作る
- 必ずしも新しいシーンで作業しなくてもよいが、設定を間違えて以前のシーンが期待通りに動かなくなる事を防ぐなら新しいシーンを作った方がよい
- 適当に足場を作る
- 足場には PassThroughPlatform, PassThroughPlatformLong というプレハブが使える
- メニューから Window > 2D > Tile Palette を選んでタイルパレットを並べてもよい
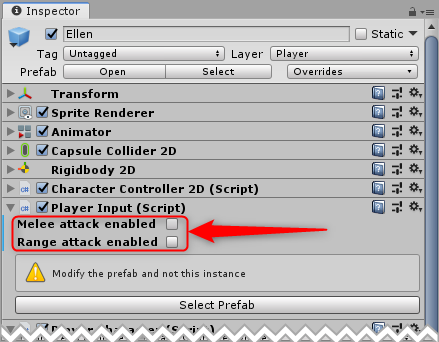
- 以下のようにして、プレイヤー(Ellen オブジェクト)が武器を持たないように設定する

- シーンを実行して、O / K キーを押しても攻撃が出ないことを確認する
- アイテムとして、適当なスプライトを(2つ)シーン上に配置する
- KeySpin ~~~ というスプライトがあるのでそれを使うとよいでしょう。銃やこん棒を表す都合のよいスプライトはキットに含まれていませんでした。
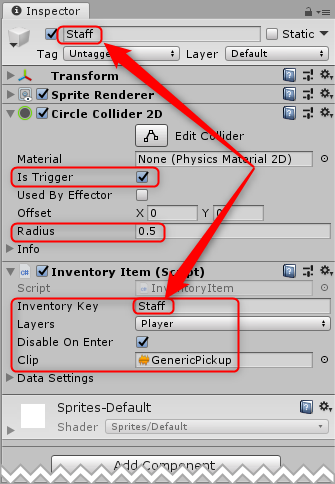
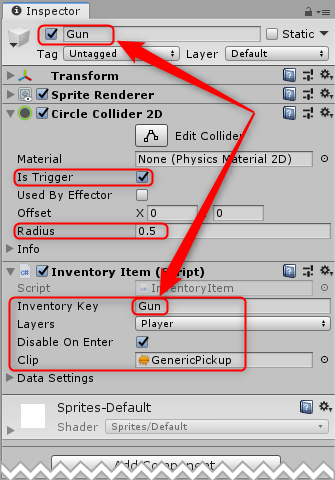
- 配置したアイテムをそれぞれ以下のように設定する


- シーンを実行し、Staff を取ると Melee Attack が、Gun を取ると Ranged Attack ができるようになることを確認する
説明
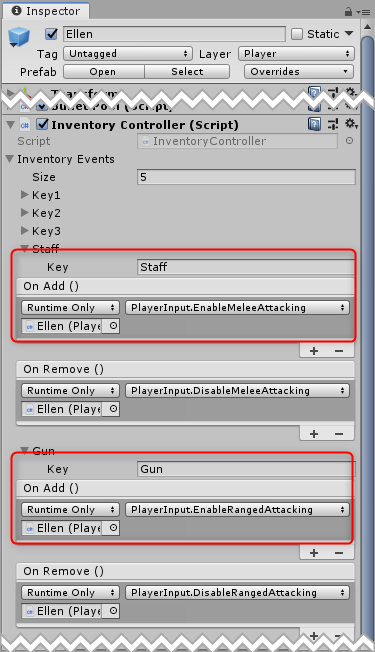
これは 2D Game Kit の Inventory System により実現している。Ellen のプレハブにはあらかじめ Inventory Controller コンポーネントが追加されており、Key = Staff のアイテムを取った時には PlayerInput.EnableMeleeAttacking が呼ばれるように設定されている。同様に Key = Gun のアイテムを取ると PlayerInput.EnableRangedAttacking が呼ばれるように設定されている。

やってみよう
前述の Inventory Controller を見ると、On Remove で武器を使えなくするように設定されている。ただし「インベントリから武器を削除するコンポーネント」は Kit 内にない。「インベントリからアイテムを削除する」コンポーネントを作り、それをシーン上で「武器が使えなくなるギミック」として動くように構成してみましょう。
- 例: 「取ると武器が使えなくなるアイテム」を作る
- 例: 「侵入すると武器が使えなくなるエリア」を作る
ヒント
- InventoryItem.OnTriggerEnter2D() で InventoryController.AddItem() を呼んでいる
- InventoryController クラスを調べると、RemoveItem() という関数がある
- (InventoryController.RemoveItem() を呼んでいるコードはプロジェクト内にない)
参照
Director Trigger を使って Timeline を再生する
トリガーに接触したら Timeline を再生する仕組みを作る。手順としては大まかに分けて「再生するための Timeline を作る」と「Director Trigger を使って Timeline の再生を開始する」になる。以下にその手順を示す。
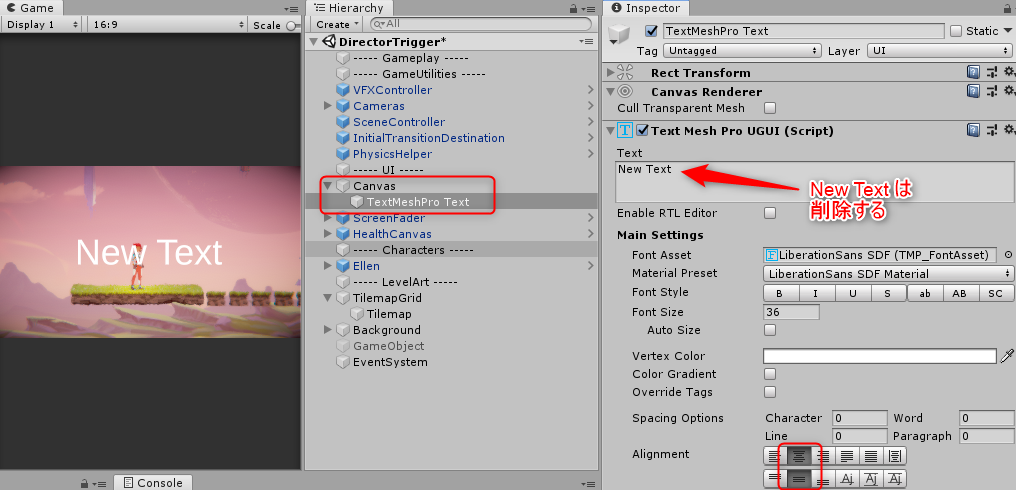
- 新たに Canvas を作り (GameObject > UI > Canvas)、その下に TextMeshPro Text (GameObject > UI > TextMeshPro Text) を次のように配置する

- 新しく Timeline アセットを作る(メニューから Assets > Create > Timeline を選ぶ)
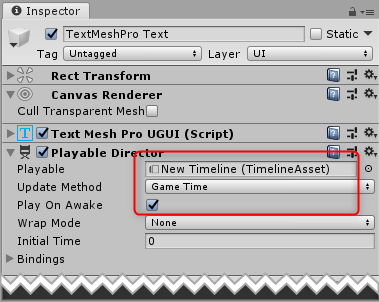
- TextMeshPro Text オブジェクトに Playable Director コンポーネントを追加して、以下のように設定する

- Hierarchy から TextMeshPro Text オブジェクトを選んだ状態で、メニューから Window > Sequencing > Timeline を選んで Timeline ウインドウを表示する
- これでオブジェクトに関連付けられた Timeline を編集できる
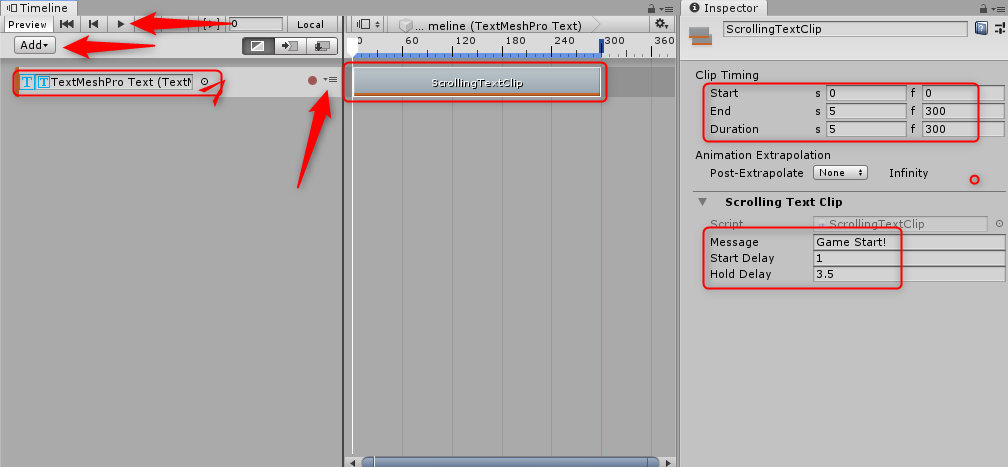
- Timeline ウィンドウで Add > Gamekit2D > Scrolling Text Track を選び、トラックを追加する
- トラックの編集対象である Text Mesh Pro UGUI に TextMeshPro Text オブジェクトを割り当てる
- トラックの右端にある ▼三 というマークをクリックして Add Scrolling Text Clip を選んで Clip を追加する
- Scrolling Text Clip を設定し、最終的に以下のような状態にする

- プレビュー再生ボタンをクリックして文字が流れることを確認する
- シーンを実行して文字が流れることを確認する(これは Play On Awake にしているため)
- TextMeshPro Text オブジェクトに追加した Playable Director の Play On Awake を外し、シーンを実行するだけでは再生されないように設定する
- 接触したら Timeline を再生するポイントを作るために、空の GameObject を作る
- プレイヤーが接触できる場所に設定すること
- Director Trigger コンポーネントを追加する
- エラーメッセージを確認する
- これは RequiredComponent を使うことで制御されている
- ベースコンポーネントを指定した時と、実際に使えるコンポーネントを指定した時で挙動が変わる
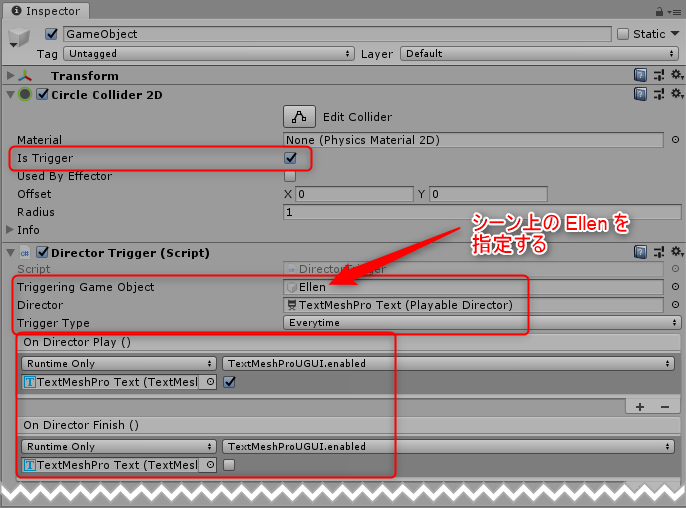
- GameObject に Trigger と Director Trigger コンポーネントを追加し、以下のように設定する

- シーンを実行し、プレイヤーがトリガーに侵入すると文字が流れることを確認する
説明
- トリガー → Director Trigger → Playable Director → Timeline という流れで処理されて Timeline の再生が行われる
- Director Trigger の設定により以下のような設定ができる
- 何がトリガーに入ったら Timeline が再生されるか (Triggering Game Object)
- 再生は一度だけか、毎回か (Trigger Type: Once / Everytime)
参考資料
- 2D Game Kit チュートリアル(日本語)
- Video: 2D Game Kit Walkthrough(日本語字幕付き動画)
- 2D Game Kit はじめの一歩:ジャンプゲームを作ってみよう
- Unity 2D Game Kitの基本的な使い方
- 2D Game Kitで2Dの勉強
- 2D Game Kitでキャラクターの絵を差し替える際のポイント