今回のテーマ
- 前提知識: マテリアルの透過
- アニメーションの基本
- キャラクターをアニメーションさせる
学習環境のセットアップ
Unity 2020 以降を想定しています。
- プロジェクトを用意する
- Package Manager から ProBuilder をインストールする
- Asset Store から Basic Motions Free アセットをインポートする
- アセット パッケージ GameDev1-3-3.unitypackage をダウンロード・インポートする
前提知識: マテリアルの透過
解説動画
解説
(Standard シェーダーを使っている場合)マテリアルの色 (Albedo) は透明にすることはできない。透明にしたい時は Rendering Mode を Transparent か Fade にする。Transparent の場合は透明にしても完全な透明にならず、外観が見える。Fade の場合は完全に透明になる。
参考資料
アニメーションの基本
解説動画
学習手順
- 今回学ぶ内容を確認する
- Assets/_LearnAnimation/1 Basics/Completed/DoorAnimation シーンを開いて実行する
- これが今回学ぶ内容です
- WASD でキャラクターが動きます
- 青いスイッチを踏むと、ドアが開いて通れるようになります
- ドアの開き方は「消える」と「下に開く」の2種類があります
- このような開くドアをアニメーションを使って作る方法を学びます
- Assets/_LearnAnimation/1 Basics/Completed/DoorAnimation シーンを開いて実行する
- 学習用のシーンを開く
- Assets/_LearnAnimation/1 Basics/SampleScene シーンを開く
- ここにドアのアニメーションを作っていきます
- Assets/_LearnAnimation/1 Basics/SampleScene シーンを開く
- アニメーションを作る
- Cube オブジェクトの名前を Door に変えて、Animator コンポーネントを追加する
- Animator Controller アセットを作り、名前を Door にして Animator コンポーネントに割り当てる
- Animation ウインドウを Animator ウインドウを開く
- Hierarchy から Door オブジェクトを選び、Animation を Create して、Fade と名付ける
- これに「ドアが消えて通れるようになる」アニメーションを作ります
- Material を作って Red と名付け、Rendering Mode を Fade に変えて Albedo を赤にする
- 録画ボタンを押して、0 フレーム目で Material の Albedo を右クリックして Add Key する
- さらに Box Collider を右クリックして Add Key する
- アニメーションのヘッダーを 60 フレーム目に移動し、「Box Collider」を無効にして Material の Albedo の Alpha を 0 にする
- 録画ボタンをもう一度クリックして録画を停止し、再生ボタンをクリックしてプレビューを確認する
- Animator ウインドウをアクティブにしてシーンを実行し、ドアが消えることを確認する
- アニメーションがループしているので、Fade アセット(アニメーション クリップ アセット)の Loop Time のチェックを外す
- Animator ウインドウを操作して新たに State を作り、Default と名前を付ける
- この State には Motion を割り当てなくてよい
- Default State を右クリックして "Set as Layer Default State" を選び、Entry ステートと Default State を接続する
- シーンを再生して、Door が消えないことを確認する
- アニメーションを再生する
- Button を作り、On Click に Door オブジェクト、Animator.Play(string) を割り当て、引数に Fade を指定する
- シーンを再生して Button をクリックし、ドアが消えることを確認する
- つまり、スクリプトからこれと同じことをすれば、アニメーションが再生されてドアが消えます
- アニメーションを再生する(ドアを開く)スイッチを作る
- Cube を作り、以下のように編集する
- 名前を Switch に変える
- 高さを 0.1 にする
- Box Collider の Is Trigger にチェックを入れて、Size を 0.6, 1, 0.6 にする
- 新たに Blue という名前のマテリアルを作り、Albedo を青にして、Cube に割り当てる
- Cube に SwitchController スクリプト コンポーネントを追加する
- Inspector から SwitchController の On Enter に Door オブジェクト、Animator.Play(string) を割り当て、引数に Fade を指定する
- シーンを実行し、キャラクターを操作して Switch を踏んでドアが消えることを確認する
- Cube を作り、以下のように編集する
- Door と Switch を配置する
- Door と Switch を適切な場所に配置する
- Door と Switch をプレハブ化し、プレハブを適切に配置する
- 新たに配置した Switch に先ほどと同じように Door の Animator.Play(string) を割り当て、引数に Fade を指定する
- 新たに配置した Switch を踏んで、新たに配置した Door が開くことを確認する
- 違うパターンで開くドアを作る
- Door プレハブをもう一つ配置する
- Door を選んだ状態で Animator ウインドウから Create New Clip して、Open と名前を付ける
- Animation ウインドウの録画ボタンを押し、0 フレーム目で Transform の Position を右クリックして Add Key する
- ヘッダーを 60 フレームに移動して、ドアを地面の下まで移動し、録画を停止する
- Open アニメーション アセットの Loop Time のチェックを外す
- Animator ウインドウを見て、Open ステートが増えている事を確認する
- Switch プレハブを配置し、On Enter に Door オブジェクト、Animator.Play(string) を割り当て、引数に Open を指定する
- Switch を踏んで、Door が開く事を確認する
- このやり方の問題点を確認する
- Switch を踏んだら下に開く Door を別の場所に移動して Switch を踏む
- Door が「元の位置に戻ってから下に開く」という問題が起きることを確認する
- 問題を解決する
- 問題の Door の Animator コンポーネントの Apply Root Motion にチェックを入れる
- Open アニメーションに記録された Position を全て削除し、アニメーションを再生し直す
- 問題の Door を移動してシーンを実行して Switch を踏み、期待通りにドアが開くこと、先程の問題が起きないことを確認する
- 「下に開く」ドアをもう一つ配置する
- 「下に開く」ドアと Switch を Duplicate して適切な場所に配置する
- シーンを実行し、各 Switch を踏んで、各 Door が期待通りに開くことを確認する
ここで学んだこと
- アニメーションのさせ方
- Animator コンポーネント、Animator Controller アセット、Animation アセットを組み合わせる
- アニメーションの記録方法
- Animator ウインドウの録画ボタンを押してアニメーションを記録する
- Root Motion について
- 元の位置から相対的な位置に移動させるには、Apply Root Motion にチェックを入れてアニメーションを記録・再生する
- UnityEvent クラス
- GameObject の指定、コンポーネント・メソッド(またはプロパティ)の指定、引数(または代入する値)の指定を Inspector からコードを書かずに指定できる
参考資料
キャラクターをアニメーションさせる
解説動画
学習手順
- 今回学ぶ内容を確認する
- Assets/_LearnAnimation/2 Character/Character Animation シーンを開いて実行する
- これが今回学ぶ内容です
- WASD でロボットが走り回り、Space でジャンプします
- このように「キャラクターをアニメーションさせる」方法を学びます
- Assets/_LearnAnimation/2 Character/Character Animation シーンを開いて実行する
- アニメーションさせるモデルをセットアップする
- Asset Store から unity chan を検索し、Unity-Chan! Model という無料アセットをダウンロード・インポートする(自分の好きなモデルを使ってもよい)
- Assets/unity-chan!/Unity-chan! Model/Prefabs/for Locomotion/unitychan プレハブをシーンにドラッグ&ドロップする
- 動画ではプレハブを使っているが、Assets/unity-chan!/Unity-chan! Model/Art/Models の下にあるモデルを直接使った方がよいでしょう
- シーンに配置した GameObject から Unity Chan Control Script With Rigid Body コンポーネントと Face Update コンポーネントを Remove する
- 配置したモデルに Animator コンポーネントが付いていて Apply Root Motion にチェックが入っている場合は外しておく
- 配置したモデルの Animator コンポーネント(なければ追加する)の Controller に Robot Kyle を追加する(パス Assets/_LearnAnimation/2 Character/ にある)
- 配置したモデルに SimpleCharacterMove スクリプト コンポーネントを追加する(パス Assets/_LearnAnimation/2 Character/ にある)
- 配置したオブジェクトにコンポーネントを追加できない場合はプレハブ編集モードで追加する
- SimpleCharacterMove コンポーネントは接地判定のために足下に Trigger を必要とするので足下に Sphere Collider をトリガーとして追加する
- シーンを実行して、モデルを操作できてアニメーションすることを確認する
- 動かない場合は SimpleCharacterMove の Move Speed と Jump Power を調整する
- Animator Controller を作る
- 新しく Animator Controller アセットを作り、任意の名前を付ける
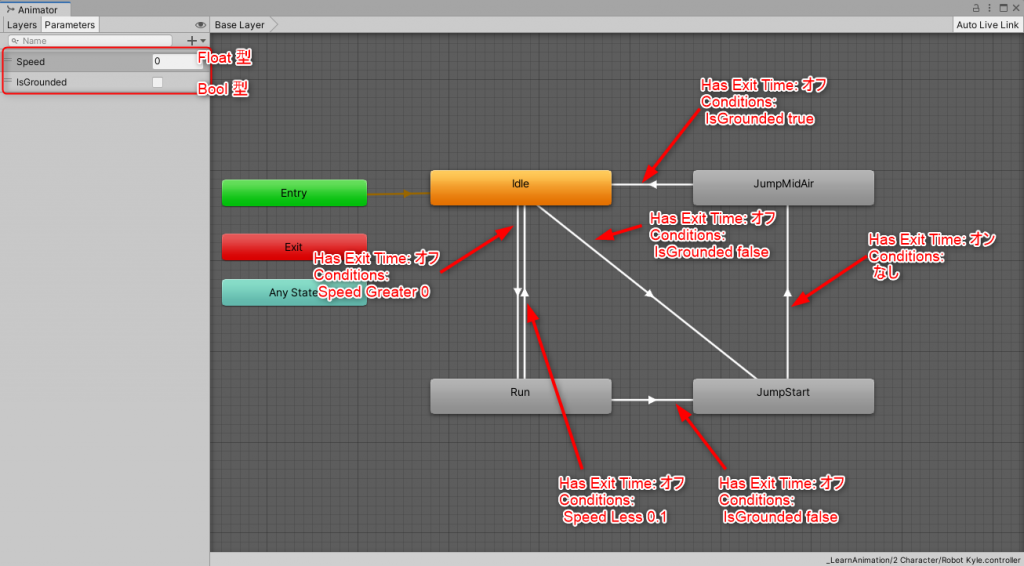
- State と Transition(State を右クリックして "Make Transition" を選び、他の State をクリックすると接続できる)を以下のように設定する

- 新しく設置したモデルの Animator コンポーネントの Controller プロパティに、新しく作った Animator Controller アセットをセットして期待した通りの動きをするか確認する
- 大抵は設定した初期状態では「アニメーションの切り替えが遅い」ため、Transition でのアニメーションのブレンドを調整することになる
ここで学んだこと
- キャラクターのアニメーションのさせ方
- Transition を使ったアニメーションステートの遷移
- Transition の際のアニメーションのブレンド
参考資料
- アニメーションシステム概要
- アニメーターコントローラー
- アニメーション遷移
- Unity ゲーム プログラミング・バイブル
- 01:3D RUNゲーム
- 02:3D RUN&射撃ゲーム
- 03:メガネっ娘の街散歩