Slack でコードを貼る時は、ただのテキストや画像ではなく、スニペットで送りましょう。スニペットで送ると以下のようなメリットがあります。
- 文法に応じて文字に色がつくので、読みやすい
- 行番号がつくので、後からコメントする人がコードの位置を指定しやすい
- 折りたたむことができるので、スクロールしてコメントを眺める時に邪魔にならない
- フォントにソースコード用の等幅フォントが使われるため、読みやすい
逆に、通常のテキストとしてソースコードを貼られると、読みにくいし邪魔になります。画像はもっと良くないです。ソースコードはただ見せられただけではどこが悪いのかわからないことは多々あります。画像で渡されると、質問された人がコードをコピペして実行したり検索することもできません。画像でコードを送るのは「開発環境が表示しているコピペできないエラーを示したい」など、特別な事情がある時以外はやめましょう。
スニペットを作る
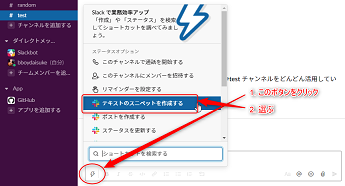
まず、次の画像のように、メッセージ入力ボックス左のボタンをクリックして、「テキストのスニペットを作成する」を選びます。

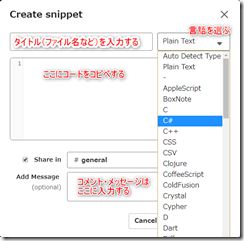
すると、スニペット作成ダイアログが表示されるので、以下のように
- タイトル(ファイル名など)
- プログラミング言語の種類
- スニペットの内容(ソースコード)
- スニペットに対するメッセージ
を入力します。

入力し終わって次のような状態になったら、Create Snippet ボタンを押して送信します。

すると次のように、行番号付きの折りたたまれた状態で送信されます。

クリックすると展開して内容をすべて見ることができます。言語を正しく選択していれば、読みやすいように色が着けられます。展開したものを再度折りたたむこともできます。
最初は自分への DM として以上を試してみるとよいでしょう。